Olio-ohjelmointi
Tässä tehtävässä harjoitellaan QtWidget-sovelluksen luontia.
Qt Widget -sovellus on graafinen käyttöliittymäsovellus, joka on rakennettu Qt-käyttöliittymäkirjaston avulla. Se käyttää widgettejä eli käyttöliittymän osia, kuten painikkeita, tekstikenttiä, valikoita ja muita visuaalisia elementtejä, joilla käyttäjä voi olla vuorovaikutuksessa sovelluksen kanssa. Qt Widget -sovellukset ovat yleisiä työpöytäsovelluksissa, ja ne voivat toimia monilla eri käyttöjärjestelmillä, kuten Windowsissa, Linuxissa ja macOS
Ohjevideo:
Materiaalia: https://peatutor.com/qt/signal_slot.phpHarjoitus7 (Qt Widget-sovellus)
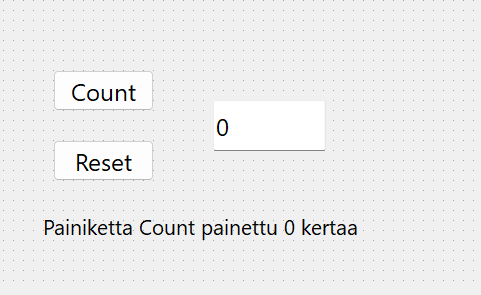
Sovelluksen toiminta on kuvattu alla olevissa kuvissa.
- Luo QtWidget projekti nimeltään h7
- Suorita sovellus
- Tutki main.cpp tiedoston rakennetta
- Lisää sovelluksen käyttöliittymään:
- Kaksi pushButtonia ja nimeä oliot: btnCount ja btnReset
- Lisää lineEdit ja nimeä olio: txtResult ja laita arvoksi 0
- Lisää label ja nimeä olio: labelInfo ja laita tekstiksi "Painiketta painettu 0 kertaa"

- Esittele mainwindow.h tiedostossa privaatti int tyyppinen muuttuja nimeltään counter ja aseta sille alkuarvo nolla
- Luo Count-painikkeen clicked signaalille SLOT, joka kasvattaa counter:ia ja tulostaa tekstin labeliin ja lineEdittiin. Huomaa, että int muuttuja on muutettava QStringiksi, jotta sen voi tulostaa labeliin ja lineEdittiin.
QString s = QString::number(counter); - Luo Reset-painikkeen clicked signaalille SLOT, joka nollaa counterin ja tulostaa tekstin labeliin ja lineEdittiin.
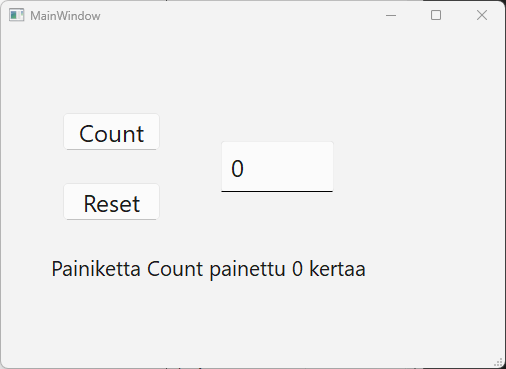
Sovelluksen toiminta
- Kun sovellus käynnistyy, se näyttää tältä

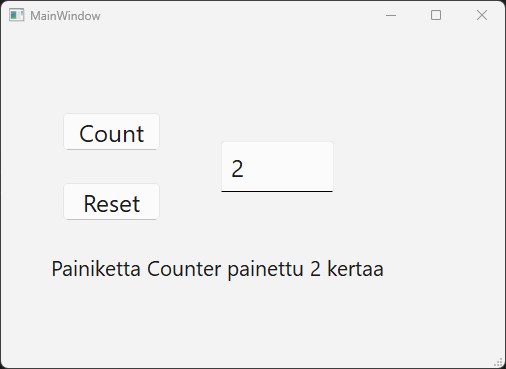
- Kun painiketta Count on painettu kaksi kertaa, sovellus näyttää tältä:

- Jokainen Count painikkeen painallus siis kasvattaa sekä lineEditin lukemaa, että labelin tekstin lukemaa
- Reset painikkeen painaminen nollaa lukeman, jolloin näkymä on sama kuin alussa