REST API with Express.js
MVC
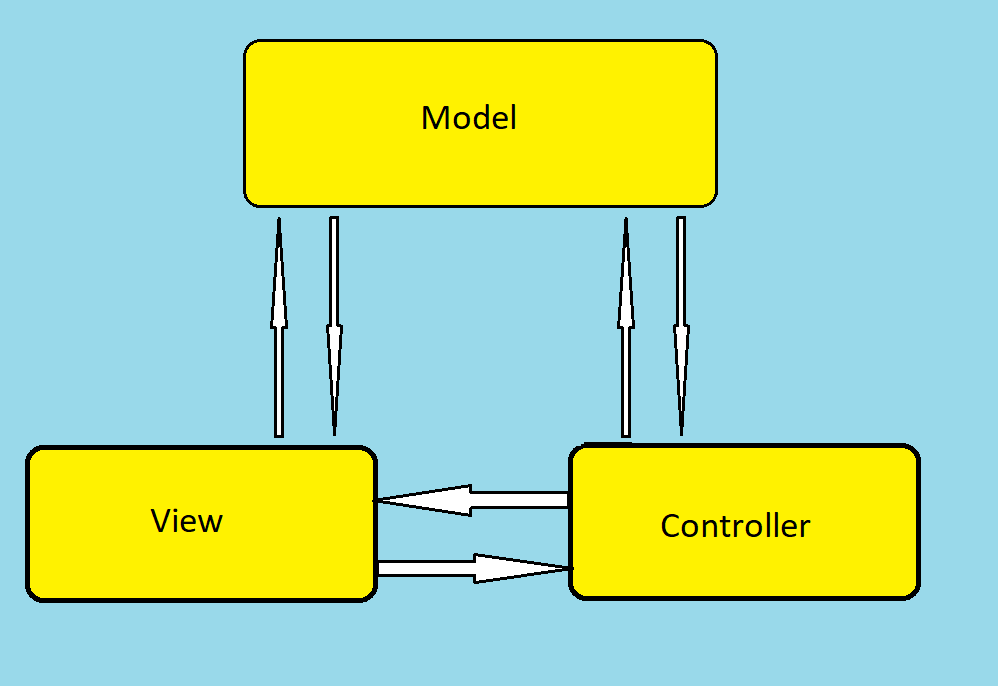
MVC Pattern stands for Model-View-Controller Pattern.
The Model-View-Controller (MVC) pattern is an architectural design principle that separates the application components of a Web application into three layers. This separation gives you more control over the individual parts of the application, which lets you more easily develop, modify, and test them.

Model
The Model component corresponds to all the data-related logic that the user works with. The data can be retrieved from a database. So if there is a database, the Model is the one that will communicate with the database.
View
The View is responsible for creating the response to the User Interface. In other way we can say that the view is responsible for transforming a model or models into a visual representation.
Controller
Controller is responsible for processing user inputs from view and give responses back to the view. It means that the controller decides the action and performs the tasks/logic based on the parameters. Controller acts as the coordinator between the view and the model.
REST API and MVC
Can we use MVC in REST API? Yes, to some extent. The Model and Controller can be implemented within the REST API, while the View is typically a separate application—such as a mobile app, web app, or desktop app.