In order to make the Examples, you will need these tools:
You can use Postman for sending Http-request to your REST API, so that you can test if it works or not.
A good editor makes the programmer's work easier and faster. VsCode is a very versatile editor with support for almost all programming languages.
Using quick-keys saves time, so it is usefull to learn to use them.
Below keys are common for allmost all editors:
- CTRL + c: copy
- CTRL + x: cut
- CTRL + v: paste
- CTRL + a: select all
- CTRL + z: cancel last change
- Duplicate line: Shift + ALT + arrow up/down
- Toggle block comment: Shift + ALT + A
- Toggle line comment: CTRL + '
More VS Code keys https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
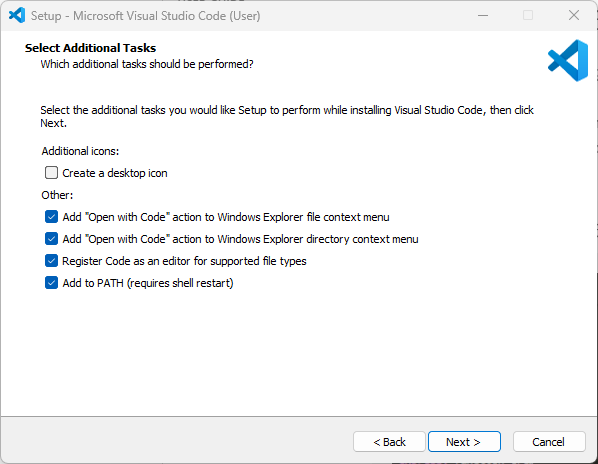
When you install Vs Code choose those options which is chosen in below image

In order to be able to write code quickly, you should learn avoid using your mouse. You can read about that from below link: